If you are already a skilled web developer, this lesson will seem elementary. However, chances are that you're a skilled content expert who is wondering how material actually gets from your computer to the Internet. Now's your chance to find out and to actually put a page on the Internet that can be accessed from anywhere in the world that has an Internet connection.
Nowdays, most Internet content developers use a WYSIWIG
software package to ease and speed the development process. Common packages
include Macromedia Dreamweaver™ (used to develop this course) and
Microsoft FrontPage™. For the purpose of this demonstration, you
will use Notepad which is already installed on your computer, provided
you are using a Windows-based machine.
Notepad is not a WYSIWIG tool or for that matter, even an html development
tool. Nevertheless, it can be used to manually write html code and, if
saved as a .htm file, can be recognized by a web browser and viewed on
the Internet.
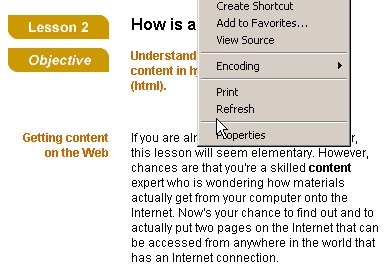
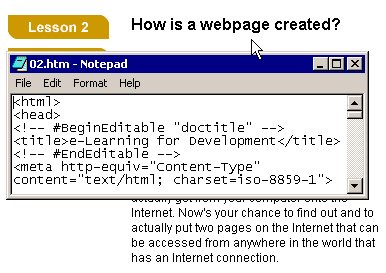
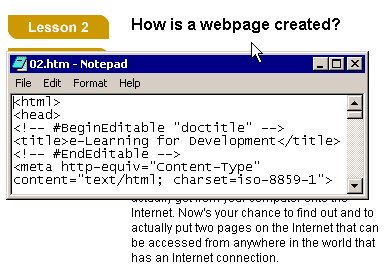
To see the html code that creates this page, right click your mouse on
a text portion and select View Source from the drop-down menu. Upon doing
so, Notepad will open and display the code. This procedure is shown in
the following animation: